JavaScript is one of the most popular programming languages used today. For any developer, mastering JavaScript is essential. It applies to building websites, mobile apps, and server-side apps. If you’re an intermediate developer, a JavaScript quiz can help. It will test your knowledge and solidify your understanding of the language. We’ve made a JavaScript quiz at an intermediate level. It covers key concepts to help you sharpen your skills.
Why Take a JavaScript Quiz for Intermediate Developers?
Quizzes in the intermediate level enables one to discover his/her weak areas and at the same time bring into focus the areas he/she is strong at. It is likely a great way to be up to date on such practices. It should enhance problem-solving skills and prepare one for tougher programming challenges.
Benefits of Taking JavaScript Quizzes
- Reinforces Learning: In my experience, quizzes are great. They test the application of taught concepts in real, practical exercises.
- Identifies Weak Areas: A good quiz will have questions. They should reveal areas needing more study.
- Boosts Confidence: Mastering the quiz will help in creating realistic coding challenges.
Sample JavaScript Quiz Questions for Intermediate Developers
Below are some of the questions one is likely to find in an intermediate level JavaScript quiz. These are inclusive of functions, arrays, objects, ES6 and more.
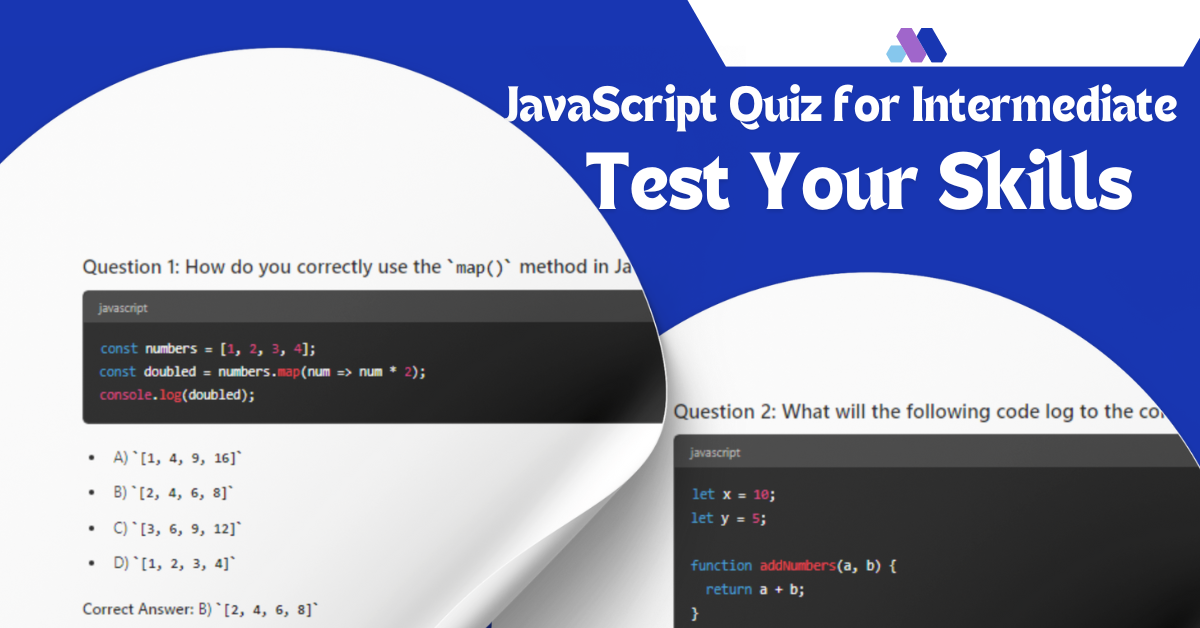
Question 1: How do you correctly use the map() method in JavaScript?
const numbers = [1, 2, 3, 4];
const doubled = numbers.map(num => num * 2);
console.log(doubled);
- A) [1, 4, 9, 16]
- B) [2, 4, 6, 8]
- C) [3, 6, 9, 12]
- D) [1, 2, 3, 4]
Correct Answer: B) [2, 4, 6, 8]
Question 2: What will the following code log to the console?
let x = 10;
let y = 5;
function addNumbers(a, b) {
return a + b;
}
console.log(addNumbers(x, y));
- A) 10
- B) 15
- C) undefined
- D) NaN
Correct Answer: B) 15
Question 3: Which statement is true about arrow functions in JavaScript?
- A) Arrow functions always bind this to the global object.
- B) Arrow functions do not have their own this context.
- C) Arrow functions can only be used as methods within an object.
- D) Arrow functions cannot return values.
Correct Answer: B) Arrow functions do not have their own this context.
Read Also: Data Mining vs Data Scraping
Key Concepts Covered in Intermediate JavaScript Quizzes
When tackling intermediate-level quizzes, you’ll encounter a wide range of topics. Below are some of the key concepts you should be familiar with:
1. JavaScript Functions
It’s critical to understand different types of functions. These include regular functions, arrow functions, and higher-order functions. Quizzes may ask you to write functions or identify the outcome of function execution.
2. Arrays and Methods
JavaScript arrays are powerful, and their methods like map(), filter(), and reduce() are commonly tested. Knowing how to manipulate arrays efficiently is a valuable skill for any developer.
3. Objects and Prototypes
Working with objects and understanding prototypes is essential. You may encounter questions about object manipulation, inheritance, and prototype chains.
4. ES6 Features
JavaScript ES6 (ECMAScript 2015) added new syntax and features. These include let and const, arrow functions, template literals, and destructuring. Intermediate quizzes will likely include these concepts to test your modern JavaScript knowledge.
5. Asynchronous Programming
JavaScript’s asynchronous nature can be tricky. Intermediate quizzes often test knowledge of callbacks, promises, and async/await syntax.
Read More: Concentric Advisors Interview Questions
How to Prepare for an Intermediate JavaScript Quiz
1. Review Core JavaScript Concepts
Make sure to review key JavaScript concepts regularly, such as closures, scope, hoisting, and event loops. Revisiting these fundamentals will give you a solid base to tackle more advanced topics.
2. Practice Coding Challenges
Use coding platforms like Codewars, LeetCode, or HackerRank to practice JavaScript problems. This hands-on practice is crucial for developing problem-solving skills.
3. Stay Updated with New Features
JavaScript is constantly evolving. Stay current on features and best practices. Read articles, watch tutorials, and work on personal projects.
Conclusion
To improve your JavaScript skills, try an intermediate-level quiz. If you focus on functions, arrays, objects, and ES6 features, you’ll be a more skilled and confident JavaScript programmer. Read the sample questions and tips in this article. They will help you prepare for a JavaScript test.
Frequently Asked Questions (FAQs)
What is the difficulty level of an intermediate JavaScript quiz?
An intermediate JavaScript quiz targets developers who know the basics. It tests them on complex topics like ES6 features, async programming, and higher-order functions.
How can I prepare for an intermediate JavaScript quiz?
Before the test, review the key examples from functional JavaScript, arrays, objects, and async code. Do coding challenges from websites such as Codewars or LeetCode; make sure to keep up with the current JavaScript features.
Are intermediate JavaScript quizzes suitable for interview preparation?
Quizzes on intermediate JavaScript can be useful for interview prep. They assist you to revisit what you have learned and add to your capacity to solve problems within limited time.
Where can I find intermediate JavaScript quizzes online?
You can find intermediate JavaScript quizzes on sites like Codecademy, W3Schools, and freeCodeCamp. Additionally, many coding challenge platforms offer intermediate-level exercises.
Read More: Best Coding Practices: A Comprehensive Guide